WP Responsive Web Design Capture Plugin
Now we offer wordpress plugin works with screenshot-web.com API.
How to use
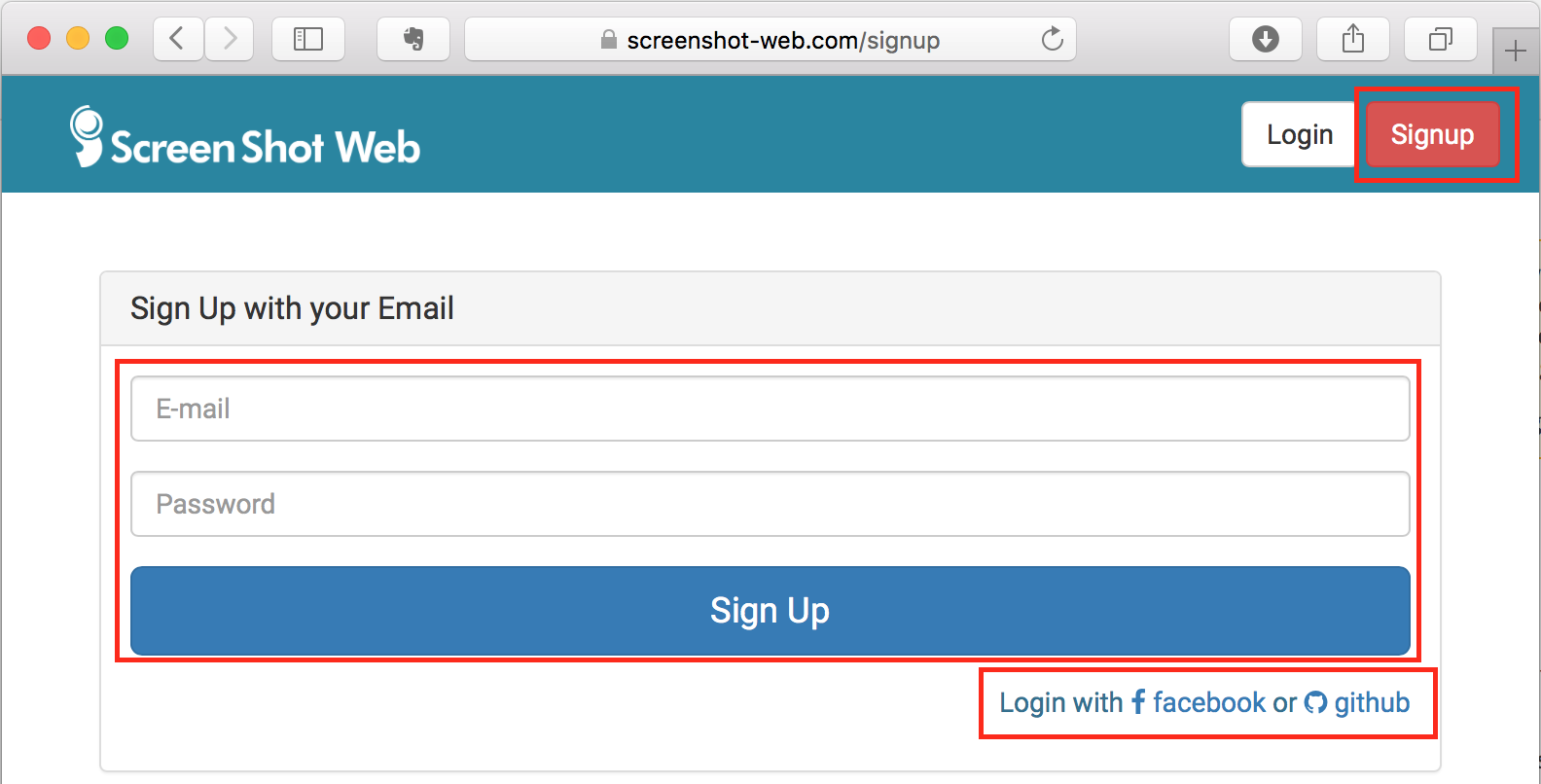
1. Sign up for screenshot-web.com

Go to signup page (https://screenshot-web.com/login)
You can sign up with your email or facebook/GitHub account.
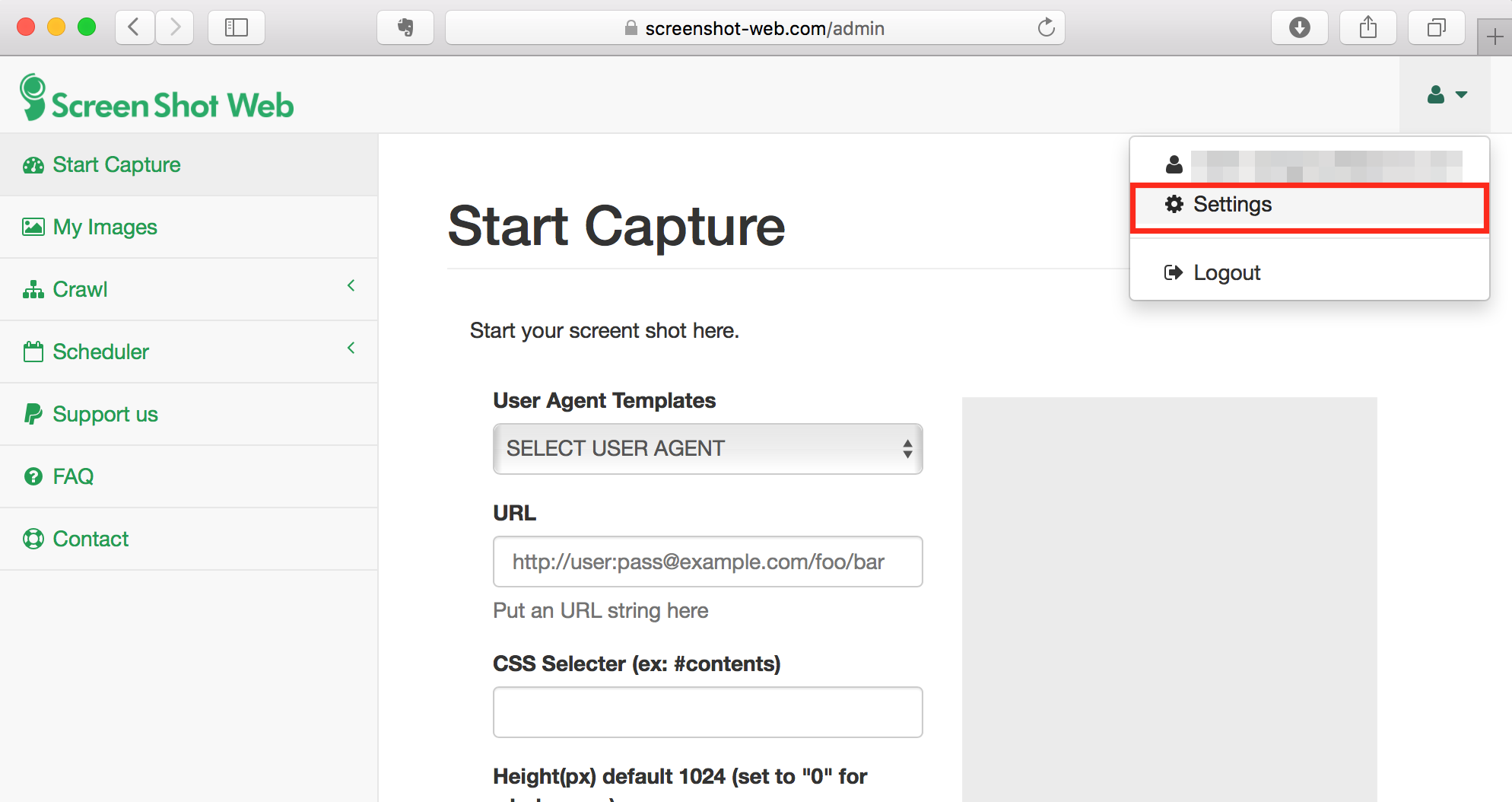
2. Copy your API KEY

Move on to setting page after you login

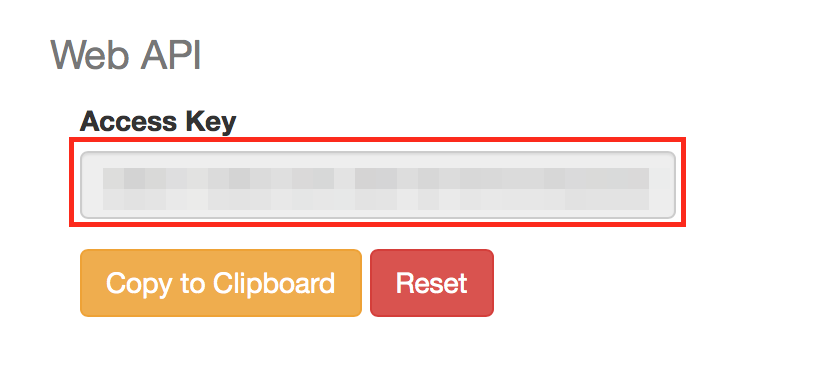
Copy your API KEY on settings page
3. Install plugin
Download plugin from wordpress plugin directory.
Upload plugin files to "plugins/wp-rwd-capture" directory.
GitHub is available too.
Or
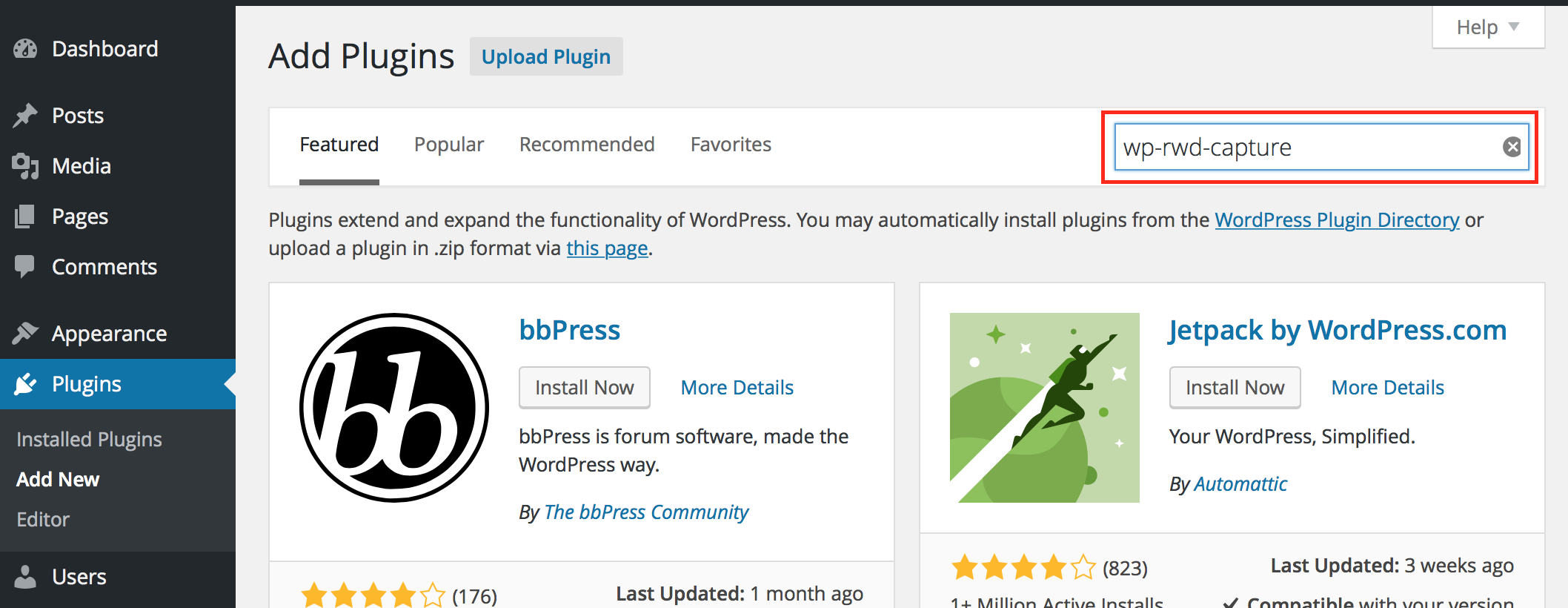
Search plugin on new plugin installation page as follows

4. Configure your plugin

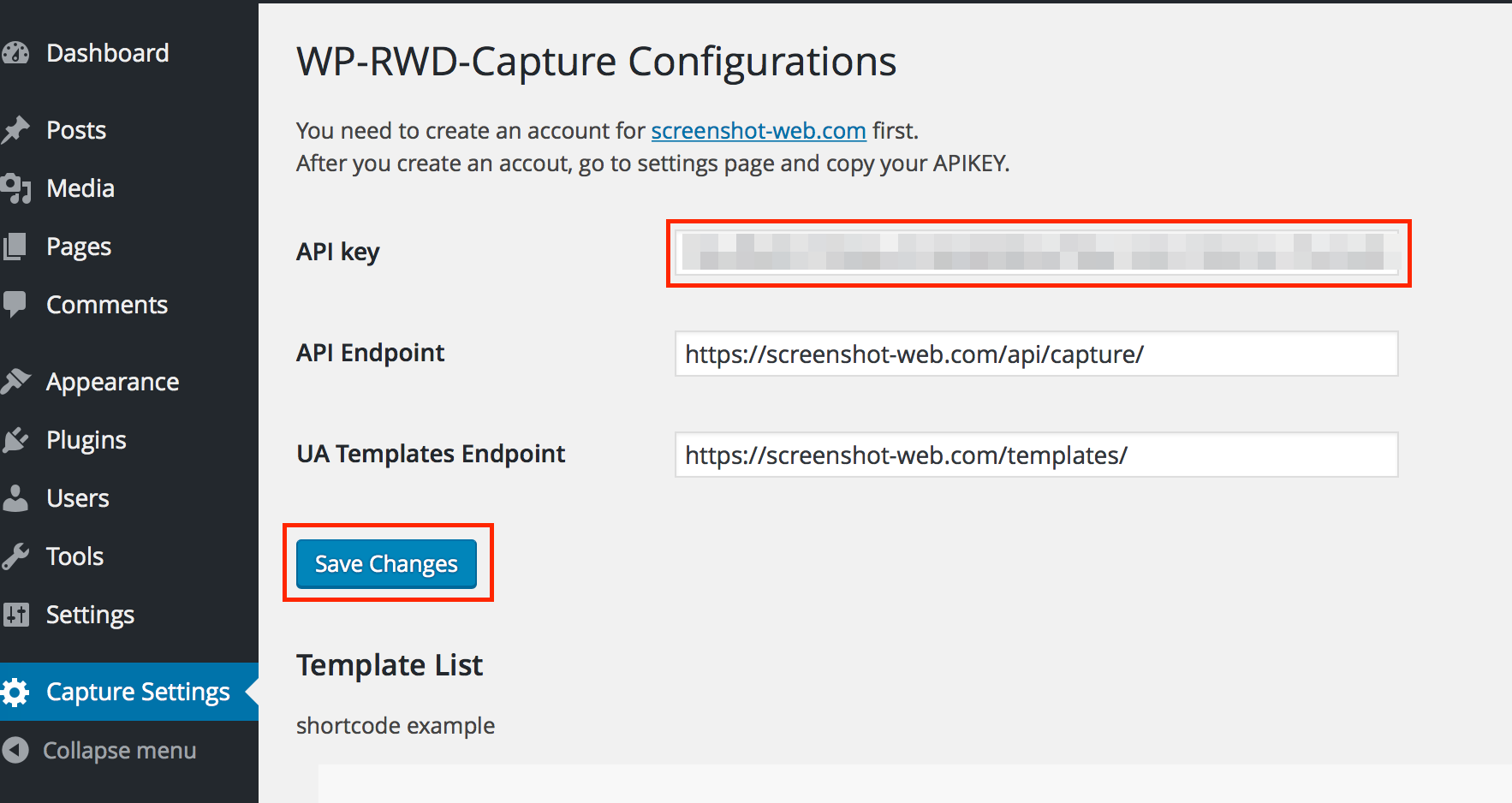
Once you activate the plugin, "Capture Settings" shows up at the left navigation.
Move on to the setting page and fill API KEY and hit "Save Changes".
Please leave "API Endpoint" and "UA Template Endpoint" default
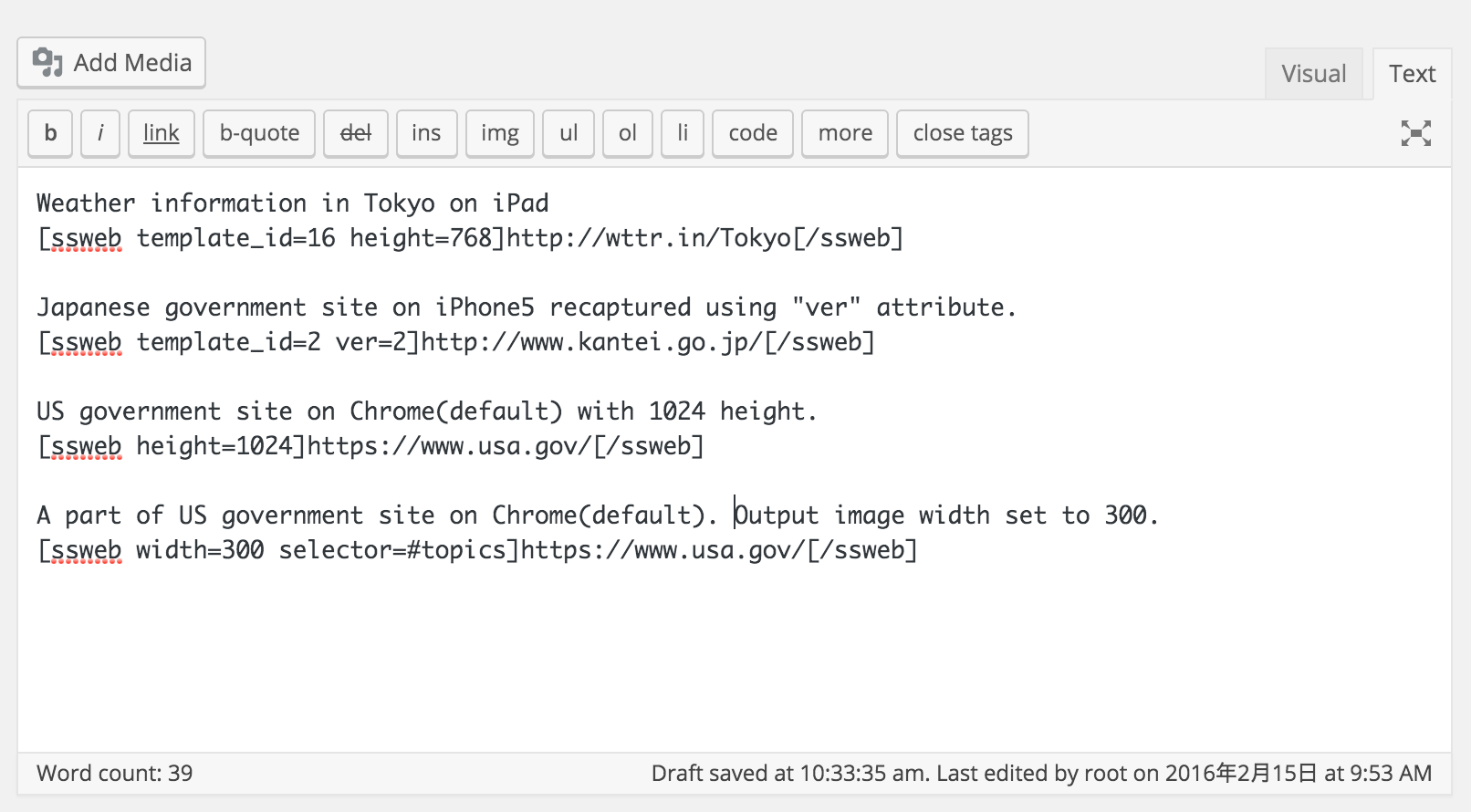
5. Create new post and insert a shortcode

Basic usage example listed here. Please see more in detail on your plugin configuration page.
Now you're all set. Enjoy!